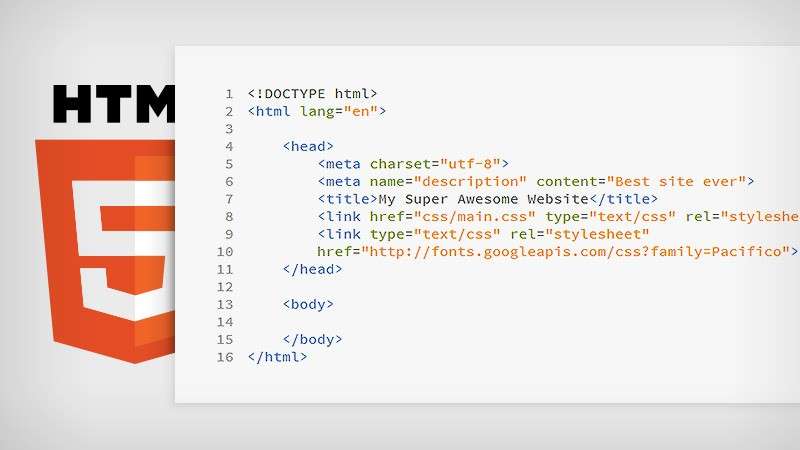
Документ HTML - это head и body. Первое содержит описательные теги, второе включает в себя разметку, содержание и функционал страницы. Обе составляющие имеют существенное значение, а их содержание определяет дизайн и логику работы страницы, комфорт для посетителя, нагрузку на каналы связи и «интерес» поисковых машин.
Документ HTML представляет собой текст, формализованный определенным образом. HTML редко работает как один файл. Обычно он дополняется файлами CSS-правил, JavaScript-скриптов, рисунками, текстами и другими ресурсами. При использовании популярной системы управления контентом (CMS) тело документа формируется автоматически: разработчик может даже не знать о том, как устроен HTML/CSS, где и как именно применяется JavaScript.
Браузер и HTML-документ
 Вам будет интересно:Razer Game Booster. Отзывы и обзор программы
Вам будет интересно:Razer Game Booster. Отзывы и обзор программы
Браузер - специальная программа, которая умеет отображать язык гипертекста, применять стили CSS, исполнять код JavaScript и выполнять множество других функций, обеспечивающих работу посетителей и приложений в Интернете. Фактически браузер - это:
- окно в просторы Интернета для посетителя;
- движок для работы с потоком HTML/CSS через JS и приложения (расширения);
- браузер - это область просмотра и ввода информации для разработчика сайта.
Браузеров разработано большое количество. Появление мобильных устройств значительно усложнило «жизнь» разработчиков веб-ресурсов. Область просмотра различных браузеров и их версий отличается. Условия просмотра различны. Это создало множество проблем и сделало актуальной задачу разработки адаптивных сайтов.
 Вам будет интересно:Как создать обложку для книги: рекомендации
Вам будет интересно:Как создать обложку для книги: рекомендации
Решения для отображения нужного контента HTML body тегом в доступной области на любом устройстве стали сами по себе востребованным продуктом. Развитие гипертекста сделало необходимым использование тега head для уточнения и дополнительного описания, подлежащего отображению в области просмотра контента.
Программа, «понимающая» HTTP/HTTPS
Любая программа, которая способна распознавать стандарт гипертекста, прежде всего HTML и CSS, может выступать в качестве браузера. Отображать содержимое любого файла HTML может обычный текстовый редактор. Браузер или ему подобная программа строится на каком-либо отлаженном движке, но это не обязательное условие.

«Открыть» тело HTML-документа можно в обычном notepad. Здесь понятия body и text = HTML-текст, а не HTML-страница. В текстовом редакторе это будет просто текст. Иной эффект, который можно получить:
- в текстовом процессоре MS Word;
- популярном браузере;
- профессиональном редакторе HTML/CSS/JavaScript/PHP;
- системе управления контентом, работающей вне браузера.
Если говорить об обычной популярной системе управления контентом, то область просмотра/разработки веб-ресурса может быть уже, чем у браузера, но она будет оснащена гораздо большей функциональностью.
Программа, понимающая протоколы интернета, может вовсе ничего не отображать из файла HTML: head + body, но выполнять все функции всех тегов, которые в них записаны.
HTML-страница может ориентироваться на управление, а не на отображение. Интернет - это только в представлениях разработчиков и посетителей сайтов окошко в просторы Всемирной паутины. На самом деле это совокупность протоколов передачи данных и идей, как формализовать информацию для ее использования.
HTML: описание и тело + заголовок
Страница содержит три составляющих: HTML = head + body + title. Браузер отобразит все, что попало к нему по протоколу, но «серьезно и с интересом» отнесется только к тому потоку данных, который содержит правильное содержание по каждой из этих трех составляющих.

Область просмотра браузера будет заполнена правильно, если теги описания будут соответствовать тегам тела и будут подключены все необходимые внешние файлы. Тег заголовка title не отображается, но он используется как уникальное краткое описание страницы браузером и поисковыми машинами. Все три элемента важны. Очень важно записывать все три элемента правильно.
Страница HTML - это просто текст, но текст, оформленный строго определенным образом. Содержание страницы можно править в любом текстовом редакторе. Разрабатывать контент сайта можно в специализированном редакторе, это значительно практичнее, поскольку HTML - это все же не просто текст, а контент, то есть графика и текст, поданные по правилам отображения в области просмотра браузера.
Правила хорошего тона
Информации о том, что писать в тегах head, body и title любой HTML-страницы, можно найти предостаточно на специализированных сайтах в интернете. Важно отличать задачи:
- управление процессом;
- отображение контента.
В первом случае ничего вовсе не будет отображено, но что-то обязательно будет сделано. Например, нужно передать информацию роботу, работающему на конвейере, или беспилотнику для захода на посадку с учетом свежего прогноза погоды. Здесь нечего отображать и незачем. Но в обоих случаях HTML-интерфейс с пункта управления может отсылать алгоритмы управления по HTTP/HTTPS. Это современно.

Во втором случае над HTML-страницей может трудиться не один отряд дизайнеров, несколько поколений программистов и десяток топ-менеджеров. Если идет речь о создании сайта театра оперы и балета, веб-ресурса для удаленного управления пассажирскими перевозками самолетами "Аэрофлота" или электронным документооборотом большой компании ... Без продуманного контента, без системы правил отображения информации и логики организации диалога здесь не обойтись.
В любом случае HTML body - это правильный контент, а HTML head - это правильное описание контента. Заголовок HTML-документа title указывает, что именно за страница попала в браузер и как именно ее должна индексировать поисковая машина.
Сочетание body+head и принцип "матрешки"
Язык гипертекста, по сути, два элемента:
- тег одиночный;
- тег парный.
Есть еще дополнительные вариации и идеи, но это основные виды элементов контента. Теги HTML могут иметь атрибуты, параметры, значения, правила описания и что-то еще, но самое главное, они могут быть:
- id;
- class.
Это принципиально. Идентификатор CSS (id) описывает уникальный тег, но это не означает, что один id не может быть приписан к сотне тегов. CSS-описание класса (class), напротив, ориентируется на множественное применение. Классы могут сочетаться и позволяют разработчику комбинировать описания контента.
Внешние файлы стилей и скриптов - одна из важных причин использования в HTML body описаний и ссылок из head. Аналогично используются внешние файлы картинок, текстов и других ресурсов.

Описание одиночного тега дополнительных проблем не вызывает, использование парного тега должно быть строго по правилам. Парные теги вкладываются друг в друга, как матрешки. Нельзя разбивать парные теги на составляющие. Любой тег - это законченная сущность, которая представлена в body как единое целое.
Нельзя написать:
- «a»«p»содержание тега«/a»«/p» в body HTML-страницы.
Можно написать только так:
- «p»«a»содержание тега«/a»«/p»
Интересный момент: когда была изобретена матрешка, изобретатель даже не предполагал, что создал объективное правило для записи контента HTML в body. Удивительно, что разработчики стандарта гипертекста даже не знали о том, что матрешка была создана значительно раньше, а ее создатель уже знал одно из незыблемых правил записи правильного контента HTML-страницы.
Правильный HTML
Использование популярной CMS (системы управления контентом) снимает все проблемы. Разработчик может не быть программистом и ничего не знать про HTML, body, head, title и еще сотни две тегов и правил, которые могут быть записаны в теле документа, составляющего сайт.

При ручной разработке сайта нужно объективно и аккуратно подойти к изучению основных понятий языка гипертекста и научиться их использовать правильно.
Этого достаточно, чтобы делать хорошие, а через некоторое время профессиональные сайты.