- Совершенный оценочный показатель сайта
- Ускорение загрузки страниц
- Процесс измерения
- Переадресации целевой страницы
- Оптимизация изображений
- Внутренние и внешние ресурсы
- Минимизация HTML и CSS
- «Воспринимаемая» производительность контента
- JavaScript с блокировкой визуализации
- Инструменты для улучшения времени загрузки
- Использование клавиш разработчика Chrome
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.

 Вам будет интересно:Как научиться писать красивым шрифтом?
Вам будет интересно:Как научиться писать красивым шрифтом?
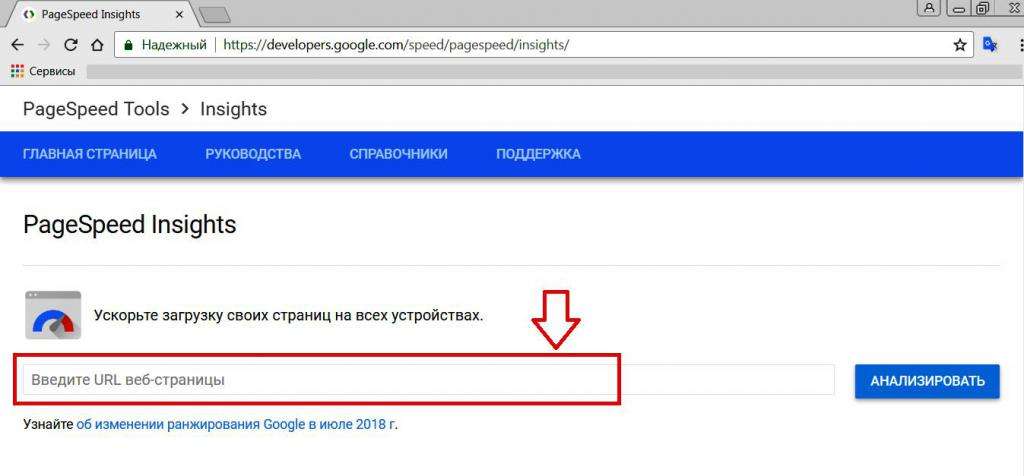
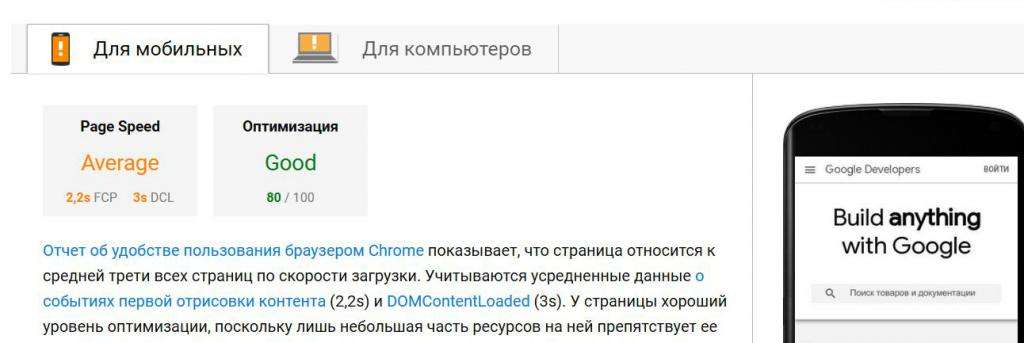
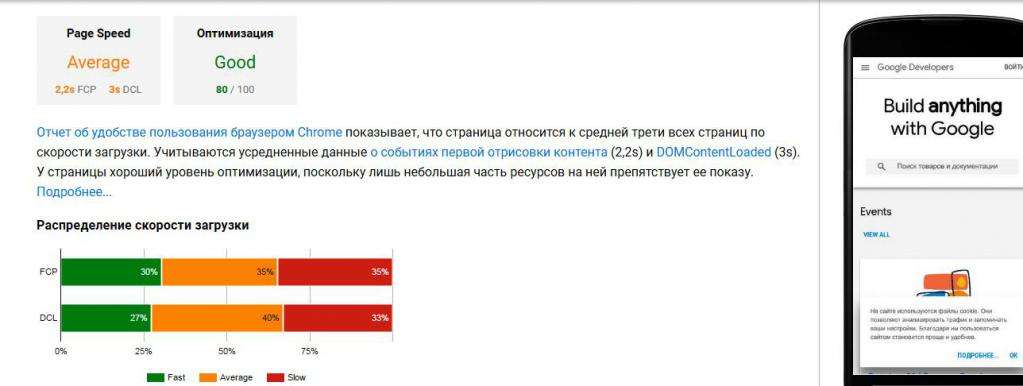
Google PageSpeed Insights - это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта

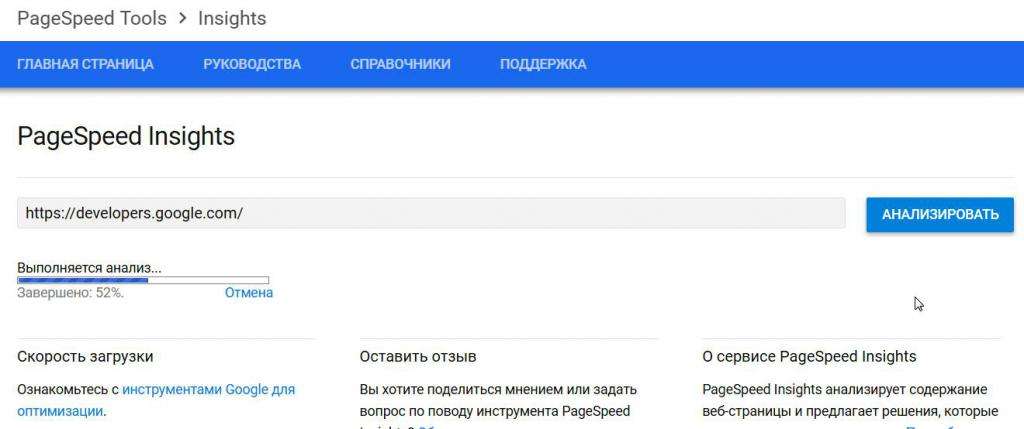
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй - с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более - отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
Ускорение загрузки страниц
 Вам будет интересно:Как пользоваться Nox App Player: инструкции и рекомендации
Вам будет интересно:Как пользоваться Nox App Player: инструкции и рекомендации
 Вам будет интересно:Как запустить безопасный режим в "Виндовс 10": способы, порядок действий, распространенные ошибки
Вам будет интересно:Как запустить безопасный режим в "Виндовс 10": способы, порядок действий, распространенные ошибки

Проверка скорости работы сайта Google - дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования. Предложения по повышению эффективности будут основаны на регулярно обновляемых правилах Google, чтобы соответствовать новейшим передовым методам работы сайтов. Это означает, что улучшение оценки сегодня может не гарантировать высокий балл через шесть месяцев или год.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения

Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.

Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.

Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы
 Вам будет интересно:Как наложить изображение на изображение в "Фотошопе" с прозрачностью?
Вам будет интересно:Как наложить изображение на изображение в "Фотошопе" с прозрачностью?

После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example.com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example.com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой - переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
Если сайт работает на мобильной версии - в другом домене, поддомене или вложенной папке - это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств - просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства. Инструментом, который можно использовать в этом случае, является сервис status.io, где можете легко ввести один или несколько URL-адресов, чтобы проверить, как они будут перенаправляться.
Оптимизация изображений

Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
Внутренние и внешние ресурсы

Существует два типа ресурсов, которые может загружать страница. Внутренние - это ресурсы на сайте, которые контролируются разработчиком. Внешние - это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
Минимизация HTML и CSS

Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки - все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
- HTML;
- CSS;
- JavaScript.
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize - это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное - чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента

Видимый контент - это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы - обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием - разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта - дело их выбора.
JavaScript с блокировкой визуализации
 Вам будет интересно:Все способы отключить XBOX DVR
Вам будет интересно:Все способы отключить XBOX DVR

При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ - использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize - популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
Инструменты для улучшения времени загрузки

Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:
Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:
Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема - это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.