JQuery — это крупнейшая библиотека скриптов, позволяющих наполнить сайт интерактивными элементами и добавить интересные дизайнерские функции. Она считается более оптимизированной и производительной, чем использование "чистого" JavaScript. В этой статье подробно рассмотрим, как подключить JQuery к вашей странице.
Где скачать JQuery
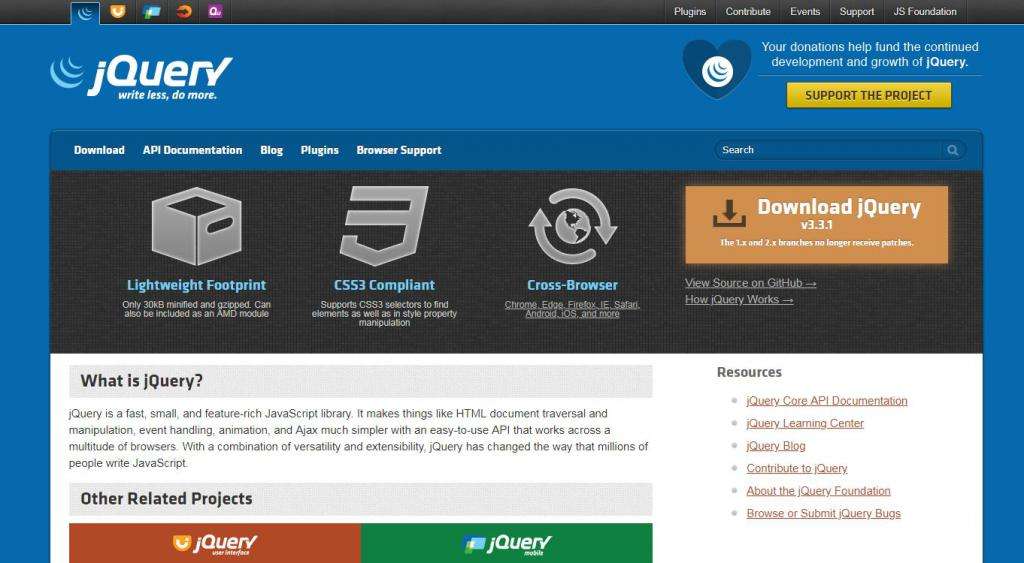
Скачивание библиотеки выполняется на официальном сайте. Посмотрите на скриншот ниже. При нажатии на большую оранжевую кнопку вы попадете на страницу, где можно выбрать нужную версию JQuery для своей операционной системы.
 Вам будет интересно:В Point Blank или Lineage произошла ошибка приложения с номером 726? Есть решение!
Вам будет интересно:В Point Blank или Lineage произошла ошибка приложения с номером 726? Есть решение!

На сегодняшний день последняя версия библиотеки — 3.3.1. Предыдущие версии уже не поддерживаются, поэтому если вы пользовались ими раньше, нужно заменить их на последнюю, она оптимизирована под все современные браузеры и будет отображаться корректно.
Выберите любую версию JQuery, которая вам требуется, нажмите на ссылку правой кнопкой мышки, затем нажмите "Сохранить страницу как" — файл сохранится в формате JS.
После скачивания библиотека JQuery будет доступна для работы.
Варианты библиотеки JQuery
Прежде чем подключить JQuery, важно разобраться, какой именно файл будет использован. Дело в том, что данная библиотека доступна в виде двух версий: сжатой и несжатой. Чем они отличаются?
Из сжатой версии убраны все лишние символы, табуляция и пробелы. Это сделано для того, чтобы сократить вес документа, на который будет ссылаться ваша страница при работе с библиотекой. В названии этой версии присутствует .min — это указание на то, что вы используете именно сжатую версию.
В несжатой версии JQuery код расположен так, что позволяет вносить любые требуемые правки, он удобен для отладки. Его также можно подключить к веб-странице, однако использование этой версии может снизить быстродействие сайта.
Подключаем библиотеку к HTML-документу
Есть несколько способов, позволяющих подключить JQuery в HTML.
Самый простой — использование тега