Программа Model-View-Controller (MVC) позволяет разрабатывать, реализовывать и тестировать каждую часть программы независимо от любой другой, сохраняя код организованным. Сохранение организованного кода означает возможность быстро найти то, что необходимо, чтобы проверить, быстро исправить, изменить и добавить новые функции. Это также означает более эффективный код и лучший способ повторного использования его для более быстрых приложений.
Без веских оснований использовать новую структуру, технологию или тренд многим разработчикам трудно, и прежде всего потому, что они не могут найти мотивацию для изучения новой темы. Но только не в отношении MVC, архитектура которой очень важна, а применять методы MVC для веб необходимо.
Основные типы функциональности архитектуры
 Вам будет интересно:Как на Windows 10 поменять формат файла или только его расширение?
Вам будет интересно:Как на Windows 10 поменять формат файла или только его расширение?
Вероятно, одним из самых больших преимуществ является то, что многие разработчики понимают и используют структуру MVC для создания веб-приложений. Из-за этой согласованности управление проектом между несколькими разработчиками становится проще. В основном веб-приложение или часть программного обеспечения следуют за структурой MVC. Если структура представлена тремя основными типами функциональности, тогда понятно, что это - MVC:
 Вам будет интересно:Два способа того, как преобразовать файл из ПДФ в "Эксель"
Вам будет интересно:Два способа того, как преобразовать файл из ПДФ в "Эксель"
Когда пользователь выполняет какое-либо действие, он сначала переходит к контроллеру. Он будет принимать любые данные, например, $_GET, $_POST переменные в PHP, и определять, что делать с этими данными. Короче говоря, модели относятся к обработке данных и расширенной функциональности. Поэтому задача контроллера в этой точке состоит в том, чтобы определить, какую модель следует вызывать, а затем открыть соответствующую функцию внутри этой модели. После вызова функции он будет находить результат, обычно в переменной среде.
 Вам будет интересно:Два способа того, как удалить Microsoft Visual C++
Вам будет интересно:Два способа того, как удалить Microsoft Visual C++
Модель – это простое представление о том, что пользователь выполняет в приложении. Модель MVC - это что должны представить в коде, например книги пользователя, его банковского счета или чего-то еще. Модель отвечает за хранение функций и переменных, которые связаны с тем, что она представляет.
Можно думать о логике модели как о базовой концепции объектно-ориентированного программирования. Тут модели - это просто «классы». Не стоит путать с классами в контроллерах, которые технически тоже структурированы как классы. Наконец, после того как контроллер запрашивает информацию из модели, она отправляет ее в представление.
Вид похож на систему шаблонов приложения и может существовать для определенного типа макета страницы, мобильного вида или для определенной темы. В представлении будут отображаться все разметки и CSS, которые традиционно используются при создании статической веб-страницы.
MVC - это то, что видит пользователь, когда контроллер обращается к нему. Контроллер просто перенаправляет пользователя на правильный вид, после того как они получили данные из модели и перенаправили эту информацию в представление. Затем представление отображает информацию, предоставленную им, в том формате, в котором она структурирована.
Структура организации кода
Большая идея MVC заключается в том, что каждая часть кода имеет свою цель, и эти цели различны. Некоторые из кодов содержат данные приложения, некоторые делают приложение приятным, а некоторые из них контролируют функциональность.
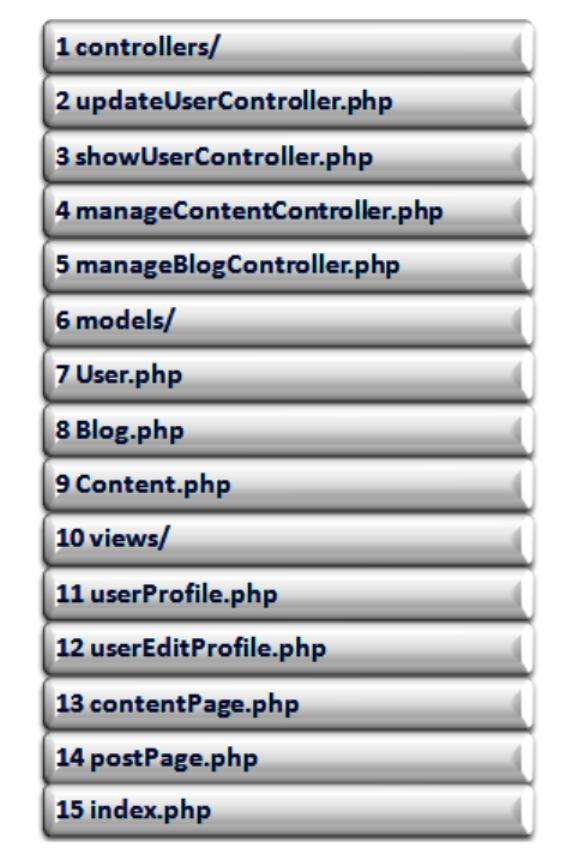
Считается, что это MVC, программа, которая способна организовать основные функции кода в свои, аккуратно организованные ящики. Структура файла для использования MVC стандартным образом довольно проста - есть просто папки для представлений, моделей и контроллеров, и все они связаны друг с другом через один каталог. Конечно, с любым веб-приложением у пользователя также будут другие папки и файлы, такие как индексный файл и папка для изображений.
Ниже представлена простая структура каталогов MVC с некоторыми примерами файлов. Каждый разработчик может иметь свои собственные названия, тут важно принимать разумное стандартное соглашение о них. Поэтому файлы в приведенной ниже структуре являются просто примерами.

Структура ASP.NET Core MVC - это легкая среда представления. Отличается открытым исходным кодом. Она высоко проверяемая, оптимизированная для использования с Asp Net Core MVC.
Архитектура MVC
Модельный раздел определяет, какие данные должно содержать приложение. Если состояние этих данных изменяется, тогда модель обычно уведомляет представление, а иногда и контроллер, если для контроля обновленного представления требуется другая логика. Например, для приложения списка покупок модель укажет, какие данные должны содержать элементы списка - элемент, цена и другие, и какие элементы списка уже присутствуют.
Представление определяет, как должны отображаться данные приложения. В приложении списка покупок представление будет определять как список, представленный пользователю, и получит данные для отображения из модели. Контроллер содержит логику, которая обновляет модель в ответ на вход пользователей приложения.
 Вам будет интересно:Как произвести конвертацию AVI в MP4 и наоборот
Вам будет интересно:Как произвести конвертацию AVI в MP4 и наоборот
Так, например, список покупок может содержать формы ввода и кнопки, которые позволяют добавлять или удалять элементы. Эти действия требуют обновления модели, поэтому вход отправляется на контроллер, который затем соответствующим образом управляет моделью, отправляющей обновленные данные в представление. Однако также можно просто обновить представление, чтобы отобразить данные в другом формате, например, изменить порядок предметов в алфавитном порядке или с самой низкой до самой высокой цены. В этом случае контроллер может справиться с этим напрямую, не обновляя модель.
Аналогия модели в современном мире
MVC - это способ разобраться, как работает веб, очень полезный при планировании, поскольку он дает пользователю общее понимание о том, как его идеи должны быть организованы в фактический код. Например, приложение списка дел. Это приложение позволит пользователям создавать задачи и организовывать их в списки.
Модель в приложении ToDo может определить что «задача» есть и что «список» представляет собой набор задач. Код View определит, как выглядят ToDo и списки визуально. Задачи могут иметь большой шрифт или быть определенного цвета. Наконец, контроллер может определить, как пользователь добавляет задание или отмечает, когда оно завершено. Контроллер соединяет кнопку «Добавить» в «Модель» поэтому, когда пользователь нажимает «Добавить задачу», модель добавляет новую задачу.
Просто о шаблоне проектирования

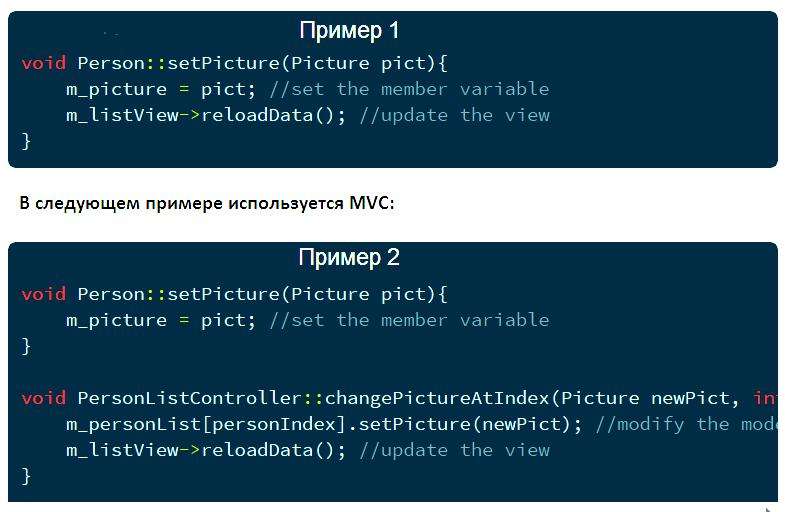
Возможности MVC приложения можно показать в двух словах, на примере адресной книги. Модель представляет собой список Person объектов. Представление представляет собой окно графического интерфейса пользователя, которое отображает список людей. А контроллер обрабатывает такие действия, как «Удалить адрес человека», «Добавить адрес человека», «Электронная почта человека».
В приведенном выше примере Person класс ничего не знает о представлении. Окно просмотра сообщает контроллеру о действиях пользователя. Ненужная сложность присуща этому принципу разработки программного обеспечения. Сложность приводит к тому, что ПО является дорогим в обслуживании.
Самый простой способ сделать код простым - удаление ненужных зависимостей. Тогда код становится менее бесполезным и более легким в обслуживании, поэтому он может повторно использоваться без изменений.
Основные зависимости элементов
Назначение контроллера - удалить зависимость вида от модели. Например, менеджер проекта требует от разработчика создать не только окно контактов, но еще одно, которое отображает все контакты только по их фотографиям. Фотографии должны быть в макете стола, по пять штук в строке. Для MVC эта задача довольно проста.
В настоящее время существует три класса:
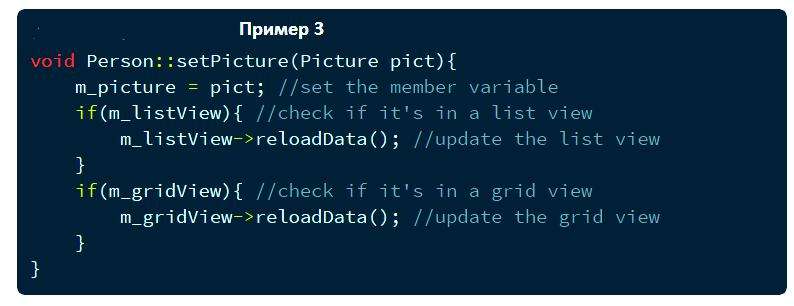
Необходимо создать два класса: PersonPhotoGridView и PersonPhotoGridController. Person класс остается тем же самым и легко вставляется в две различные точки зрения. Разработчик должен модифицировать Person класс для размещения нового PersonPhotoGridView и в конечном итоге усложняет модель (пример 3).

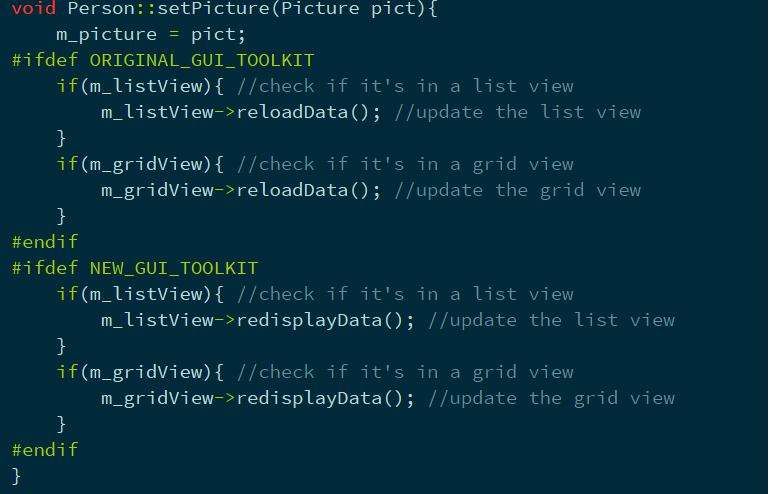
С MVC Person класс может отображаться различными инструментами GUI без каких-либо изменений. Просто создают контроллер и представление с помощью нового инструментария, как и со старым набором инструментальных средств. Код может выглядеть следующим образом.

В setPicture этот момент метода является в основном кодом спагетти. Шаблон проектирования MVC вставляет класс контроллера между представлением и моделью, чтобы удалить зависимости модели. При удалении зависимостей модель и, возможно, вид могут быть сделаны повторно используемыми без изменений. Это делает внедрение новых функций и техническое обслуживание легкими. Пользователи быстро получают стабильное программное обеспечение, компания экономит деньги, а разработчики работают в нормальных условиях.
Принцип работы

Принцип MVC состоит в том, чтобы разделить приложение на 3 основные части, известные как Модель, Вид (просмотр) и Контроллер. Видимыми на диаграмме являются прямые ассоциации (красные стрелки) и выведенные ассоциации (голубые стрелки). Выведенные ассоциации - это те, которые могут казаться очевидными с точки зрения пользователя, а не исходя из фактического дизайна программного обеспечения.
Простой способ выполнения условия:
Это простая концепция - Business Logic - вычисления логических процессов приложения. Например, бизнес-логика простого календаря должна была бы рассчитать, какая дата, какой день недели и какой день месяца, если нужно представить все дни в этом месяце. Или осуществлять обслуживание веб-контента с помощью Spring MVC, которая дает возможность строить приложение со статической домашней страницей, принимающей запросы HTTP GET.
Соблюдение принципа DRY
Многие фреймворки MVC используют систему шаблонов для обеспечения соблюдения принципа DRY, что делает его очень удобным для повторного использования кода без необходимости переписывания. Существуют рамки MVC, которые работают на Smarty или используют собственные механизмы шаблонов. Простым предупреждением является то, что некоторые движки шаблонов имеют довольно сложный синтаксис – программисту требуется проверить их, прежде чем начинать разработку.
Считается, что MVC – это еще одна очень хорошая реализация философии DRY (Do not Repeat Yourself). По сути, DRY используется Ruby on Rails и несколькими другими реализациями, а идея состоит в том, что программист пишет что-то один раз и один раз использует код. Принцип DRY определяется как «каждая часть должна иметь единое, однозначное, авторитетное представление внутри системы». Правильная реализация DRY означает, что изменение одного элемента системы не изменяет несвязанные элементы, что довольно логично.
Конвенция по конфигурации
 Вам будет интересно:Как создать образ на флешку: методы, порядок выполнения действий, отзывы
Вам будет интересно:Как создать образ на флешку: методы, порядок выполнения действий, отзывы
Это парадигма дизайна, которая, по существу, пытается удалить количество решений, которые разработчик должен сделать. Это достигается путем создания структуры с соглашениями, которые обычно требуют все элементы. Разработчику нужно только изменить то, что действительно необходимо. Это довольно просто. Например, для формы, содержащей элементы, которые всегда требуются и имеют одинаковые значения. Форма имеет тег, который определяет действие, метод, имя, id и enctype. Например, если не нужно что-то менять, довольно легко получить имя формы, идентификатор и действие из URL-адреса.
Также можно установить все методы формы в POST, если не указано иное. Применение этой идеи ко всем элементам делает создание такого типа приложения очень быстрым, простым и понятным. MVC - это действительно хороший способ начать производство чистого, масштабируемого, мощного и быстрого кода за меньшее время с минимальными затратами усилий. Некоторые структуры MVC не содержат всех этих функций, большинство из них содержат только один или два.
Преимущества и недостатки метода
MVC шаблон проектирования используется в разработке программного обеспечения, основополагающий принцип которого основан на идее о том, что логика приложения должна быть отделена от его представления. Проще говоря, это просто лучший способ отделить логику приложения от дисплея. Как и всякий метод программирования, он имеет свои преимущества и недостатки.
Преимущества MVC:
Недостатки MVC:
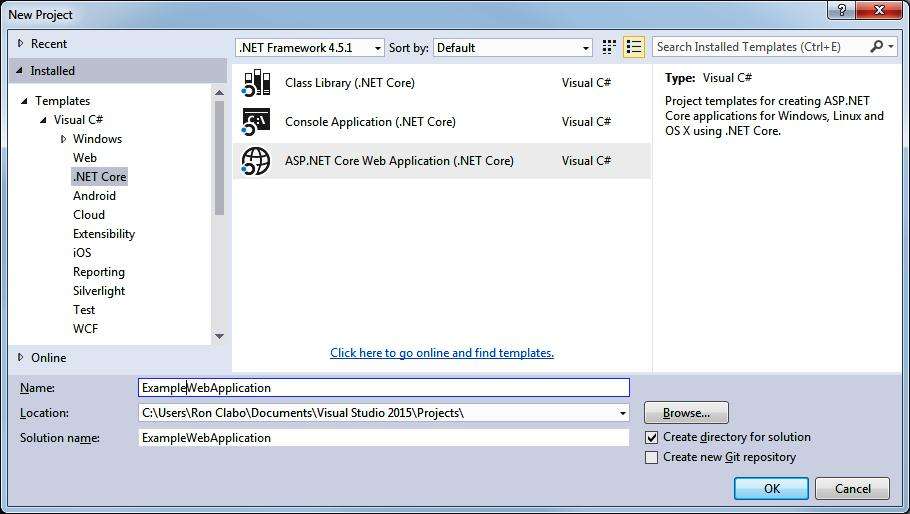
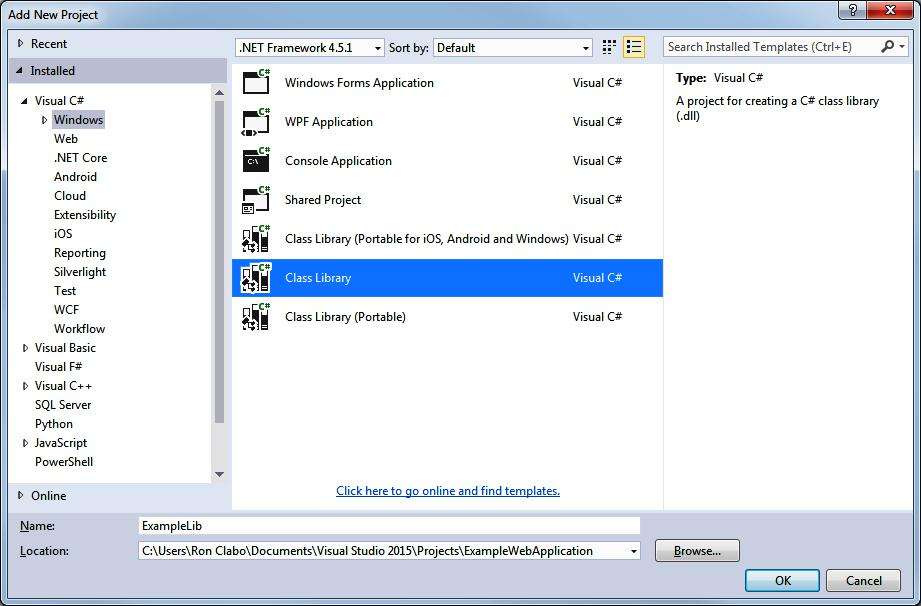
Создание первого приложения

Можно разработать примеры ASP.NET MVC с соответствующей версией среды Visual Studio и .NET, используя MVC v5.2, 2017 Community и платформу .NET 4.6.
Порядок выполнения:
Запускают проект в режиме отладки F5 или Ctrl + F5 без отладки.
Проект MVC framework включает JavaScript и файлы CSS bootstrap 3.0 по умолчанию.

Таким образом можно создавать отзывчивые веб-страницы. Этот отзывчивый пользовательский интерфейс изменит его внешний вид на основе размера экрана различных устройств.
Например, верхняя строка меню будет изменена на мобильных устройствах.
Таким образом, легко создать свое первое приложение core MVC с помощью Visual Studio 2013.
MVC - это основа для программирования и организации файлов программы. Чтобы обозначить идею о том, как код должен быть организован для своей функции, разработчики будут создавать папки для каждой части, что дает исходное место для перевода идей в код, а также облегчает возврат к коду.
Размышление о том, как код взаимодействует с другим кодом, является важной частью программирования, а обучение сотрудничеству с другими разработчиками - это важный навык. Потратив время на понимание того, как приложение вписывается в структуру MVC php, программист повышает свои навыки разработчика.